How To Easily Add YouTube Videos to a Wordress post or page (in Gutenberg)

If you are wanting to easily add Youtube videos to a WordPress post or page using the Gutenberg format, then you’re in the right place.
In this post, we’ll show you exactly how to insert a YouTube video into your blog post and/or page using the WordPress Gutenberg block format.
We have two different ways – one is easier than the other, but one looks better on your page than the other.
So let’s get started…
Option 1: Adding a YouTube Video Easily
The easiest way to embed a YouTube video is to simply copy and paste.
Step 1: Copy the YouTube Video URL
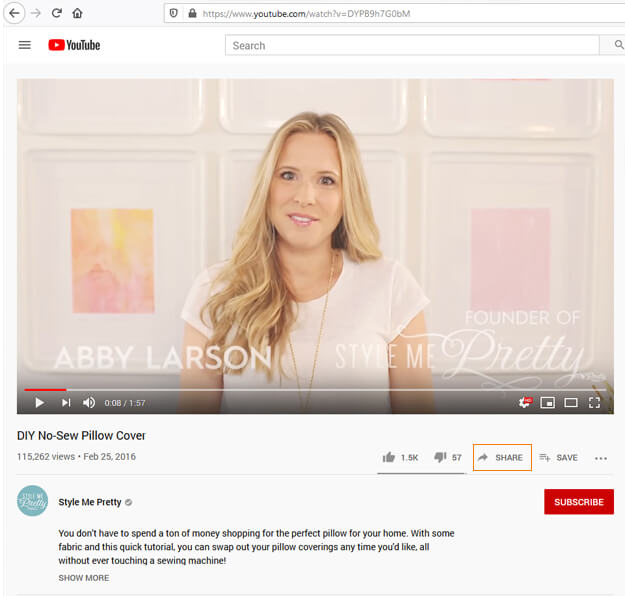
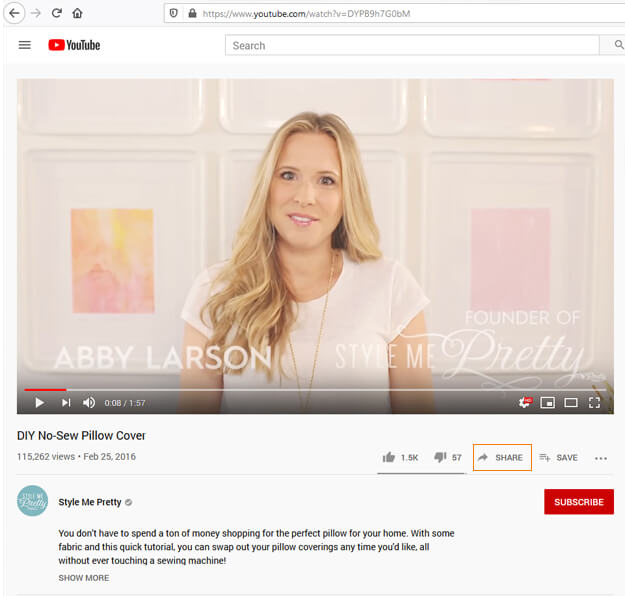
Go to the YouTube video you would like to place in your post or page. Once you have the video up, click on the word SHARE (found under each YouTube video) and copy the video URL.


Step 2: Paste the YouTube video URL
When you add a new post or page in WordPress, you will see a message to “Start writing or type/to choose a block” under the title area.

Simply paste the YouTube video URL you had copied (from step 1 above) into the “Start writing or type/to choose a block” box.
WordPress will automatically create a new YouTube content block using the video URL you pasted into the block.

This is the easiest way to add a YouTube Video to a Wordress post or page (in Gutenberg), but I don’t like how it doesn’t center the video within the post or page (seen below)… and why I’m giving you another option!

Option 2: Adding a YouTube Video Easily – That Fits A Specific Size
Step 1: Copy the YouTube Video Iframe Code
Go to the YouTube video you would like to place in your post or page. Once you have the video up, click on the word SHARE (found under each YouTube video) and then click on EMBED. This will provide you with the videos “iframe code” you can adjust to fit your pages content width. Copy the iframe code.



Step 2: Paste the YouTube video iframe code
When you add a new post or page in WordPress, you will see a message to “Start writing or type/to choose a block” under the title area and a plus sign in a circle.
Click on the plus sign in the circle and click on the CUSTOM HTML block.

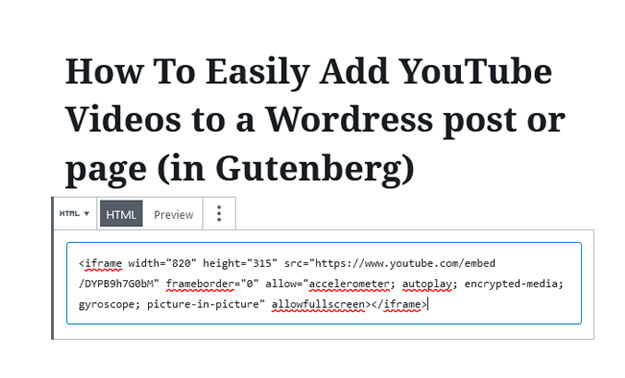
You’ll place the iframe code (you copied in step 1) into a CUSTOM HTML block within your post.

Step 3: Change the iframe code to your content width size
Change the iframe code width to match the size of your blog’s content area width. For example, my blog posts maximum width is 820 pixels wide. So I would change the iframe code width to 820 by replacing the 560 with 820 within the code. See image below. Note: you can also adjust the height of the iframe code too, if need be!

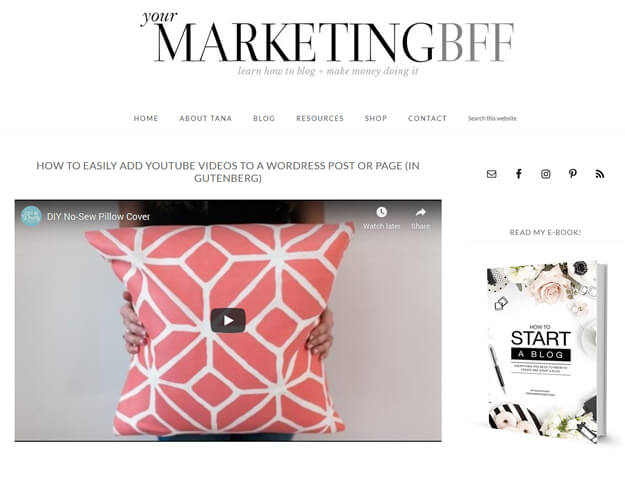
This is the easiest way to add a YouTube Video to a Wordress post or page (in Gutenberg), but it looks better because it fills out the full content area of the post or page.

Now you know how to easily add YouTube videos to a WordPress post or page (in Gutenberg).
One more thing to note…
Readers love a good video in blog posts! So don’t be afraid to add some of your own YouTube videos or videos from others that inspire you.
And just in case you wanted to see the YouTube video featured in our screenshots above, here’s the DIY No-Sew Pillow Cover video by Abby Larson of Style Me Pretty:


Thanks Tana! Just used this tip for my next blog post! Super helpful to know how to change the width (the embedded video looks 100% better on my post now!)
Yay! I’m so glad… and it does make the video look 100% better. xo