How To Build An Amazon Affiliate Store on WordPress – the easy way!

The Amazon affiliate program is a great way to make money with a blog – no matter if you’re a new or seasoned blogger!
Do you want to build an Amazon affiliate store using WordPress? A store allows you to sell a variety of products from Amazon – items that you love – and earn a commission when someone buys the products through your links.
Today’s post will show you how to build an Amazon affiliate store on WordPress the easy way, using the WooCommerce plugin.
Getting Started To Become An Amazon Affiliate
Did you know that Amazon is one of the biggest eCommerce platforms? And it sells a huge variety of products; from apparel, household items, electronics, books… just about anything you can think of!
By signing up (if you haven’t already) to become an Amazon affiliate, you can recommend Amazon products through your existing site pages, blog posts, AND create a store to add some Amazon affiliate products to make money as well.
To get started, you will need to be using the WordPress.org platform.
You will also need a WordPress hosting account, a domain name, and an SSL Certificate – these three things are necessary if you want to sell products on your website.
Side note: Luckily, Bluehost offers a free domain name, free SSL certificate, a live person to talk to 24/7 and inexpensive hosting! Bluehost is who I recommend for new bloggers.
Signing Up For An Amazon Affiliate Account
Once you have a LIVE self-hosted WordPress site, follow my instructions on how to become an Amazon affiliate in my post Make Money Blogging – Even If You’re A New Blog. This post walks you through the Amazon affiliate sign up process.
Once approved by Amazon, you can start adding affiliate links to your site pages and/or posts.
Set up Your WooCommerce Online Store
Let’s get started setting up the WooCommerce plugin on yoursite:
Step 1: Add Woocommerce Plugin
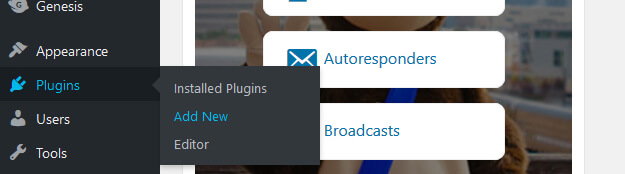
In your WordPress Dashboard, hover over “Plugins”. Click on “Add New” to add a new plugin to your WordPress.

Step 2: Install and Activate the WooCommerce Plugin
Search the “WooCommerce” plugin in the search area. Click on “Install Now”, then “Activate”.

Your online shop is ready.
How To Add Amazon Affiliate Products to WooCommerce
So let’s get started adding your first Amazon affiliate marketing product!
Step 1: Login to your Amazon Associates account.

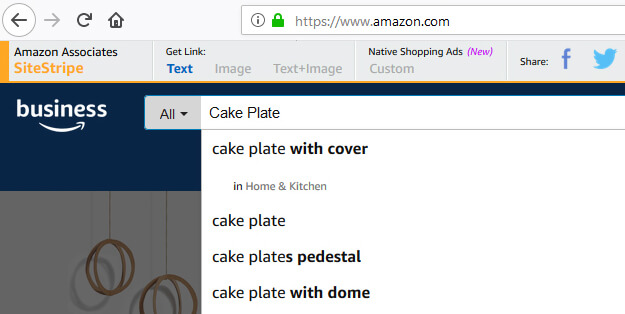
Step 2: Find/Search for a product on Amazon. For this example I searched for a ‘cake plate’.

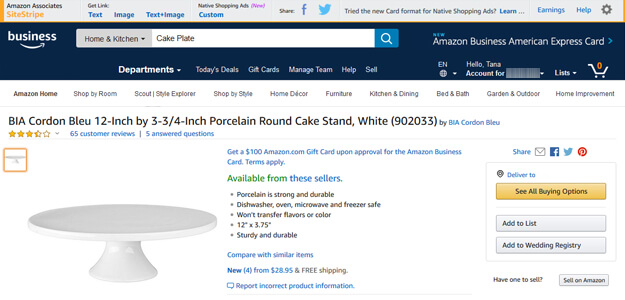
Step 3: Choose a product that you love. Go to that products page.

Step 4: Get the product link. Click on “Get Link”. Since we are adding the product to our store, the option I like to select is the ‘text’ only link.

Step 5: Add the product to WooCommerce.
In your WordPress dashboard, click on “Products”, then “Add New”. You will see a screen like this one below, for you to add the product details into (which were found on the Amazon products page).

You’re going to want to (1) enter the name of the product you’re promoting. (2) Enter the product description. (3) Choose an appropriate ‘product category’. In my example, I have selected “Kitchen”.
Scroll down and continue to add some more details.
- From the Product Data area, choose ‘External/Affiliate product’.
- Enter the Product URL. Note: Product URL is the same affiliate product link that we noted instep 4 above.
- In the Product Short Description, you can write your own short description or add the same product description from step 3 (the products page) above.
- Place a Product Image. This is the image you will be featuring. I would suggest you save the picture of the product from your affiliate account. (I click on the image from step 3 and then do either a ‘save as’ or a screenshot. Then I create a 600×600 image size).
- Optional… you can add additional photos to the Product Gallery section. This typically consists of the product from different angles or in use. These additional photos can help the customer understand the product better.
- Publish the Product.
After publishing the product, you can check it out on your website. Here’s what it looks like on my shop page:

And what it looks like on the actual product page in the shop:

Keep repeating steps 1-6 above to add more products to your online store!
Trust me, adding an eCommerce store using the WooCommerce plugin is not difficult.
So are you ready to build an Amazon affiliate store on WordPress and earn more money? Of course you are!


This is GREAT, Tana. Some of this stuff I haven’t been doing correctly! THANK YOU for sharing and clearing it all up!
Glad this was helpful! You can also use WooCommerce for non-affiliate marketing too.
Once you’ve added items, if someone clicks to buy that item and they also purchase other items that you did not add, will you still make money on those other items as well?
Great question… and the answer is yes!
Hey Tana, not sure if I missed a step but I downloaded, added product, and published but where does the product go live on my site? Do I need to manually add it to a shop page?
You know me and tech stuff, which is why I need ya !! ?
With your theme you need to create a ‘shop’ page and add this page to your menu (with it being clickable). Let me know if you need help. xo
Hi Tana! I just came across this post and would love more information about creating a shop page and adding this page to my menu – specifically how to add products to the page.
Hi Jasmine- If you have an ‘older’ theme, the homepage (and being able to add shop page elements to this page) is based on the theme itself. If your older theme was created by a theme developer that created flexible ‘available widget’ areas on your homepage, you’d be able to add shop page elements to it. Now… if you have a newer theme and it’s based on “block” editing, you can EASILY add shop elements to your homepage. So there’s not a ‘one size fits all’ answer. Do you know the name of your theme? And is it using the block editor style homepage or widget areas???
Hey Tana, thanks for this. I design print on demand journals and write books that I sell via KDP Amazon. Is this the best way to add them to my blog? I was just going to link my own mock up images on a page on my site since they look better in the mock ups. But I like the format this has. What do you think?
Hello, this is very interesting and I would like to get started right away. However, I’m a bit hesitant since the post is from 2018, Has this information been updated since?
Hi Wendy! This is still relevant and can be done today. Have fun!