How To Create Dropdown Menus in WordPress

Have you ever wondered how to create dropdown menus in WordPress? Well today is your lucky day because I’m going to show you how!
There are five general steps:
- Create it. Create the page, the post and/or category.
- Add items to it.
- Add the page, post or category to your Menu bar.
- Drag it to the correct location.
- Click SAVE.
Once you know what to do, it’s quite easy.
First, you must create your pages, posts and/or categories that you’d like to add to your dropdown menu. Once this is done, you’re able to start adding them to your menu! Note: I’m assuming your main MENU is already created.
ADDING PAGES AND POSTS
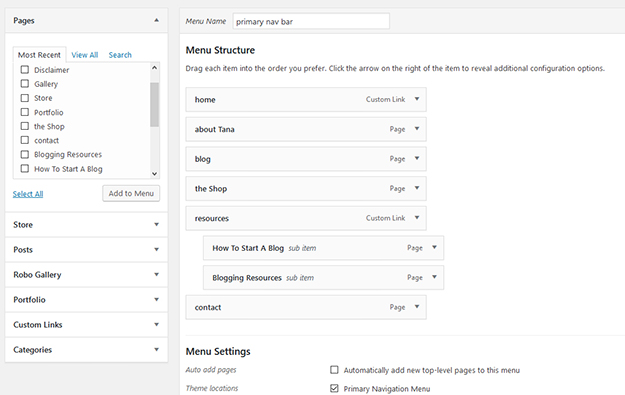
In your WP (wordpress) dashboard, go to APPEARANCE/MENUS and you will see your MENU.
Mine looks like this:

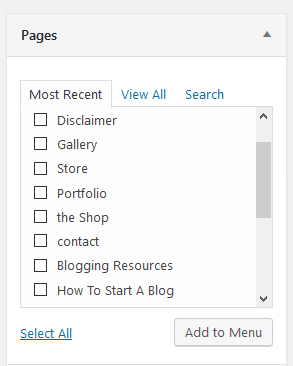
The first option allows you to add pages to your menu. Typically, this is open by default, but if it’s closed simply click on the triangle on the Pages rectangle button.
Also, Pages and Posts default to showing you the most recently published items you created.

Don’t see the page that you want to add? Click on the tab next to Most Recent that says “View All”. If you have a lot of pages and/or posts, you can also click on “Search” to find one in particular.
Check the box of the page(s) you want to add as dropdown pages. In my example below, I’m adding the ‘disclaimer’ page as a dropdown to my menu.

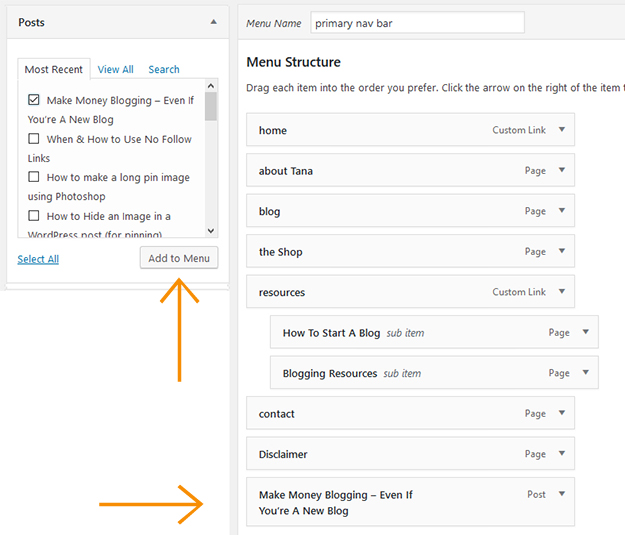
When you click on the ADD TO MENU button, the page(s) will automatically drop to the bottom of your menu (as seen in the example below).

Use the EXACT same process we did above for a post.

Placing Pages and Posts into your dropdown location.
Drag each item into the order and/or location you prefer. You can also click on the arrow to the right of the item to reveal additional configuration options.
Because we are adding pages and posts into a dropdown location, you will want to drag each of the items so that they are indented under the main menu item. For example, I’m going to place the ‘disclaimer’ page and the ‘make money blogging’ post to my main menu RESOURCES.
Note: I already had two pages set as dropdowns under Resources – they are ‘how to start a blog’ and ‘blogging resources’. See below how they are all indented under Resources?

Note: When you place your page(s) and/or post(s) as a dropdown, ‘sub item’ is automatically assigned to it.
Click the blue SAVE MENU button and your page(s) and/or post(s) are now LIVE and visible to your readers!
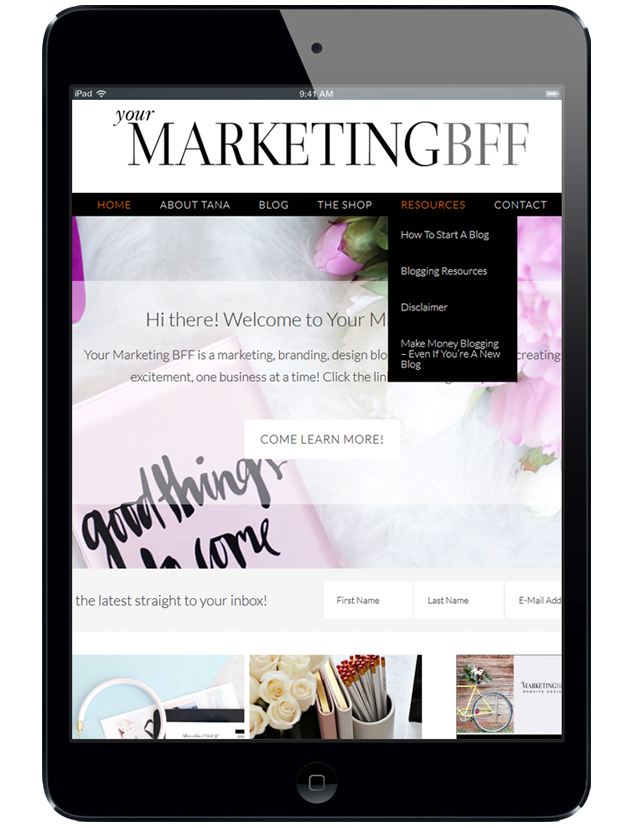
Here’s an example of my newly created dropdown menu in wordpress:

ADDING CATEGORIES
When you create a category in WP, it also creates an archive page that lists all the posts that you assigned within that category. You can add a link to that category (or categories). Use the EXACT same process above to add a category or categories to a dropdown menu.

ADDING CUSTOM LINKS
I know some of you would have been emailing me – I know you so well – to say, “What does Custom Link mean on your Resources menu item?” So I thought I better include this as well, haha.
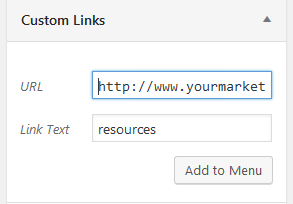
If you need to add a link to a particular page on your wordpress site that isn’t actually a page (such as the home page, or in this case the resources page), or to a page outside your blog, you can use the Custom Link option to do just that.

After you’ve specified the URL (don’t forget the “http://” part) and the Link Text (which is what readers will see in the custom menu), click on the ADD TO MENU button.
Note: You can add as many custom links as you want, but unlike Pages and Posts, you need to add them one at a time.
Drag the item to the correct location (as we’ve shown previously), but this time you’re going to REMOVE the URL link so that the menu item is not clickable. Note: If it’s a page outside of your blog that you want people to be able to click and go to, you would not remove the link.
Click ADD TO MENU to save your changes.

I hope you’ve enjoyed learning how to create dropdown menus in WordPress! Now you can successfully add dropdown menus all on your own.

You are my hero!!!
How do I add to my Main menu?
I’ll walk you through this. xo
Hi Tana, thanks for this post; it has been very helpful. I would kindly like to know how I can remove page titles in my menu items? For example; I have a category page called “Only STEM”, but opening it displays a title, “Category: Only STEM” above the page content. How do I stop this from displaying please?
Hi Winnie- So glad this post was helpful. I’ll send you an email with instructions you can follow! xo